Responsive設(shè)計,在國內(nèi)稱為響應(yīng)式布局。由于終端設(shè)置越來越來,以前那些桌面設(shè)計不在滿足于當(dāng)今潮流的Web設(shè)計。于是在Web設(shè)計中推出一種新的設(shè)計理念,那就是響應(yīng)式的Web設(shè)計,這種設(shè)計意味著網(wǎng)站能根據(jù)不同的媒介,使用Web頁面不僅能在標(biāo)準(zhǔn)的電腦屏幕上瀏覽,還能在各種不同的智能手機(jī)和平板電腦上瀏覽。更確切的說,原則可以讓一個在1292像素顯示的四列布局,在1025像素寬度的屏幕上顯示成兩列,同時還能讓頁面在智能手機(jī)上顯示成一列。
響應(yīng)式的網(wǎng)頁設(shè)計和傳統(tǒng)的Web設(shè)計是一個完全不同的模式,這出同時給我們的Web設(shè)計帶來一種創(chuàng)新與挑戰(zhàn),今天在這里給大家推薦35個極有創(chuàng)意的響應(yīng)式設(shè)計網(wǎng)站。希望這些設(shè)計能給大家?guī)硪恍┬碌腤eb設(shè)計創(chuàng)意。
1、Web agency

2、Everything You Need to Know About Design

3、Loksautus

4、Artech Agencement

5、Filip Slovacek

6、Viens-la Agency

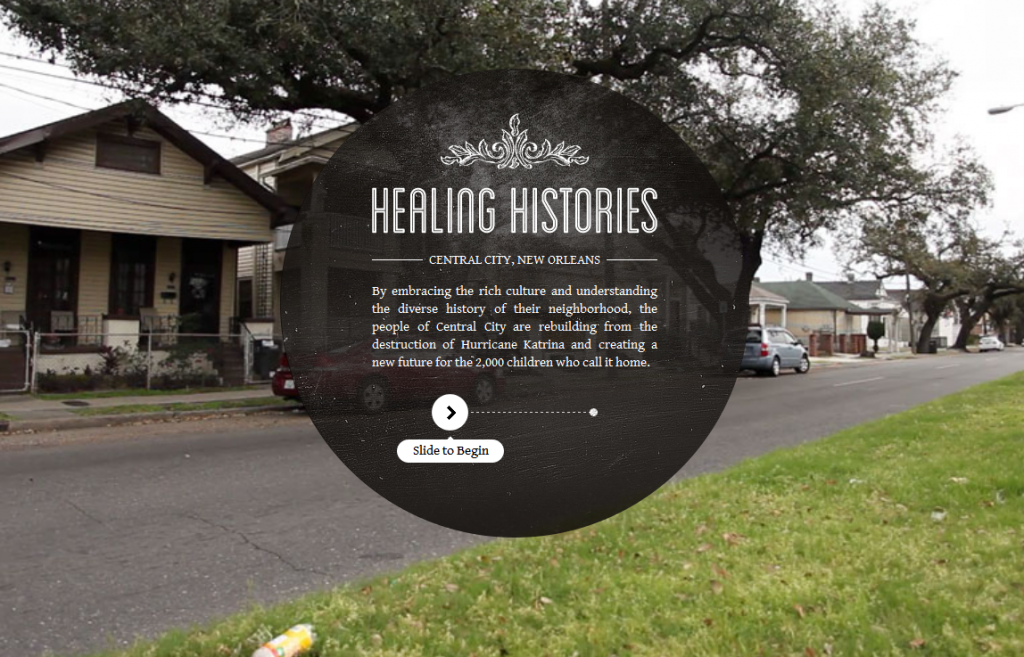
7、Healing Histories v1

8、Visual Supply Co